一、Windows对象操作
(1)、用代码打开窗口:window.open("第一部分","第二部分","第三部分","第四部分")
第一部分:写页面地址。
第二部分:打开的方式:_blank打开新窗口 self在原窗口打开。
第三部分:控制打开窗口的格式,可以写多个,用空格隔开。
toolber=no //无工具条 menuber=no //无菜单栏 status=no //无状态栏 windth=100px height=100px //窗口大小 left=0 top=0 //窗口位置 resiable=no //窗口大小不可调 scrollbars=yes //出现滚动条 location=yes //有地址栏 例:
可以将打开的新窗口赋给一个变量,若有多个新窗口可以赋给一个数组。
例: var a=window.open();
<input type="bottom" οnclick="函数名()"> //点击按钮调用函数
(2)、 用代码关闭窗口:window.close()
关闭的窗口为调用出来的窗口,直接关闭,没有任何提示。若关闭的为自身,浏览器会提示是否关闭。
(3)、间隔和延迟(主要使用window.setTimeout)
(4)、页面调整
//常用window.scrollTo(x,y); //滚动页面至哪里//不常用 window.navigator("url/网址"); //跳转至目标页面window.moveTo(x,y); //移动页面至某一位置window.resizeTo("宽","高"); //调整页面宽高 (5)、模态和非模态对话框
1、打开模态:window.showModalDialog("url","向目标对话框中传的值","窗口特征参数")
特征参数:用分号隔开,像素用px。
查询方法:在搜索引擎上输入window.showModalDialog MSDN
2、打开非模态:window.showModelessDialog()
二、window.history对象
//常用window.history.go(n); //n代表往前走几个,可以为负数//不常用window.history.back();window.history.forward();
三、window.location对象
window.location.href="网址"; //修改页面地址,会跳转页面
四、window.status对象
status是状态栏
window.status="要在状态栏显示的内容";
五、window.document对象
(1)、找到元素:
var d = window.document.getElementById("id"); //根据id找,最多找一个。var d = window.document.getElementsByName("name"); //根据name找,找出来的是数组var d = window.document.getElementsByTagName("name");//根据标签名找,找出来的是数组var d = window.document.getElementsByClassName("name");//根据classname找,找出来的是数组 (2)、操作内容
1、表单(value)获取:var d = window.document.getElementById("id"); 赋值:d.value="内容";
取值:alert(d.value);
2、非表单
获取:var d = window.document.getElementById("id"); 赋值:d.innerHTML="内容";
取值:alert(d.innerHTML);
alert( d.innerText);
例:d.innerHTML="<h1>内容<h1>"
alert(d.innerHTML); //输出h1大小的内容
alert( d.innerText); //输出<h1>内容<h1> 冒号内的元素原样输出
(3)、操作属性
1.获得属性值 getAttribute("属性名"),返回的是属性值。2.给属性赋值(添加属性,修改属性)
setAttribute("属性名","属性值")3.删除属性
removeAttribute("属性名")(4)、操作样式
获取:var d = window.document.getElementById("id"); 操作:d.style.样式=""; //样式为css中的样式,所有的样式都可以用代码操作 操作body:document.body.style.backgroundColor="颜色"; //对窗口的背景色进行操作
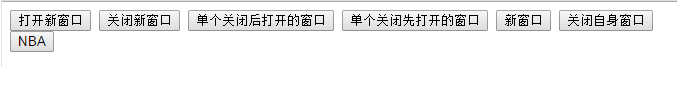
操作class:d.className="样式表中的classname" 案例一:打开关闭窗口
执行页面:

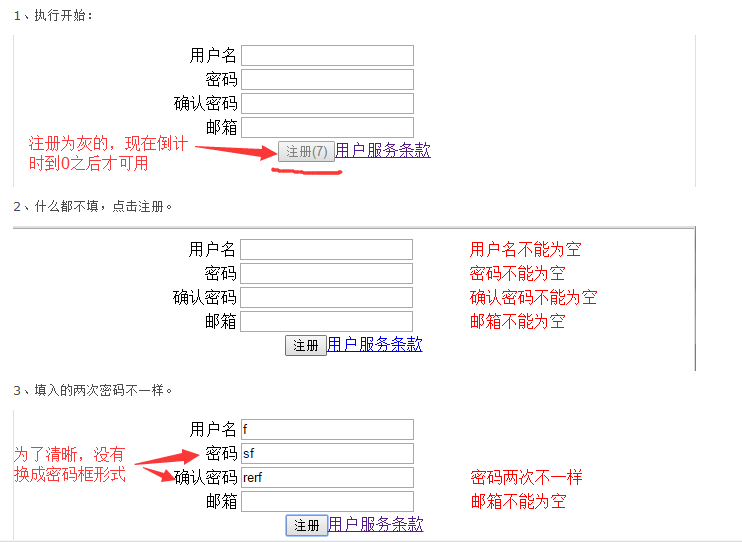
案例二:邮箱验证:
| 用户名 | ||
| 密码 | ||
| 确认密码 | ||
| 邮箱 | ||
| 用户服务条款 | ||
执行效果如下:

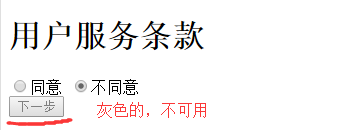
4、点击用户服务条款
服务条款代码:
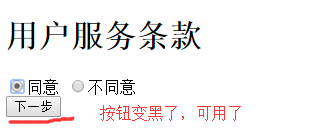
用户服务条款
效果:
1、点击不同意时,下一步不可用

2、点同意时

3、点击下一步,返回注册页面。
***************************************************************************************************************************
案例三:
屏幕上有文字(红色、绿色、蓝色)。点红色屏幕变为红色、点绿色屏幕变为绿色、点蓝色屏幕变为蓝色。
红色绿色蓝色
执行效果如下:

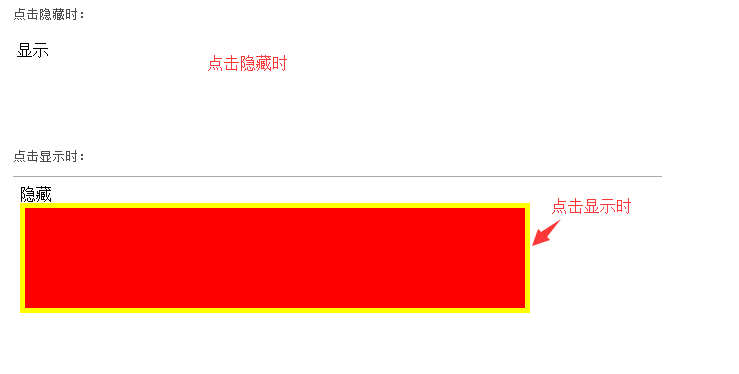
案例四:显示、隐藏
显示 执行效果如下:

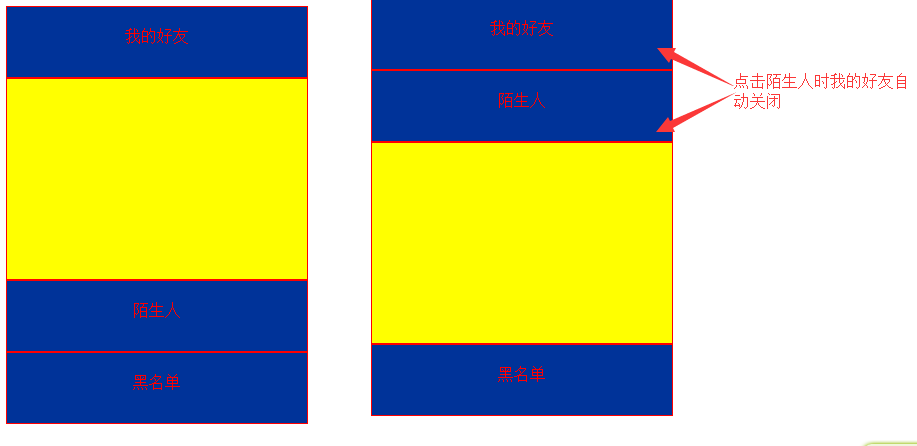
案例五:
qq面板,点我的好友时其他都关闭,点陌生人时其他的自动关闭,只能保证一个开。
我的好友黑名单陌生人